Teil 2: Webseite veröffentlichen
Im ersten Teil haben wir unsere erste Webseite erstellt. Es wäre ja schade, wenn diese Webseite nur auf unserem Computer liegt und sie gar nie von jemand anderem angeschaut werden kann. Deshalb werden wir jetzt die Webseite gleich live ins Internet stellen.
Hosting
Was braucht es eigentlich, damit unsere Webseite im Internet aufgerufen werden kann? Wir brauchen einen Server, wo unsere Webseite gespeichert ist und eine Adresse, genannt URL, damit unsere Seite auf dem Server gefunden werden kann.
Es gibt zahlreiche Dienste, wo wir Speicherplatz auf einem Server mieten können. Solche Dienste nennt man Hosting. Wir schauen nun ein paar Möglichkeiten für ein (gratis) Hosting an. Mein aktueller Topfavorit ist Netlify.
Hosting auf Netlify

Netlify ist ein wunderbar einfacher Dienst, den ich sehr empfehlen kann. Mit Netlify ist es möglich, eine Website gratis zu hosten. So geht es:
- Melden Sie sich an auf der Netlify Webseite. Klicken Sie dazu auf Sign Up und anschliessend auf Email. Anschliessen geben Sie Ihre E-Mail-Adresse und ein Passwort ein.
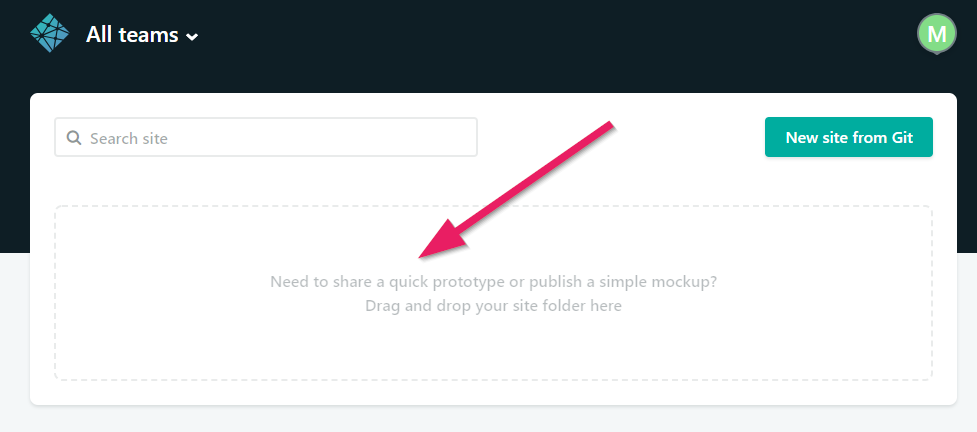
- Sobald Sie angemeldet sind, können Sie einfach Ihren gesamten Webseitenordner (Ihren Portfolio-Ordner) in den dafür vorgesehenen Bereich ziehen:

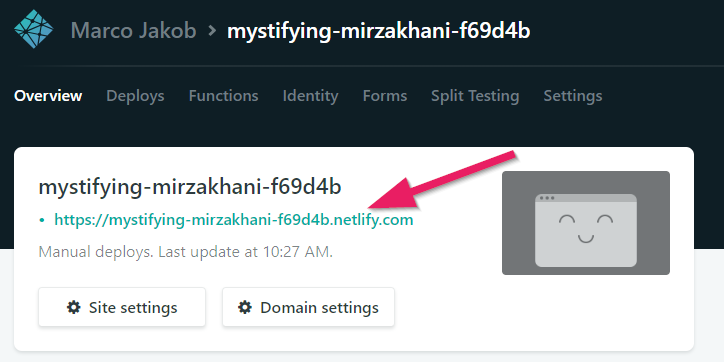
- Kaum zu glauben, aber das war's schon. Sobald die Seite hochgeladen ist, wurde für Sie eine URL generiert, unter welcher Ihre Seite aufgerufen werden kann. Klicken Sie auf diese URL und überprüfen Sie, ob die Seite korrekt angezeigt wird.

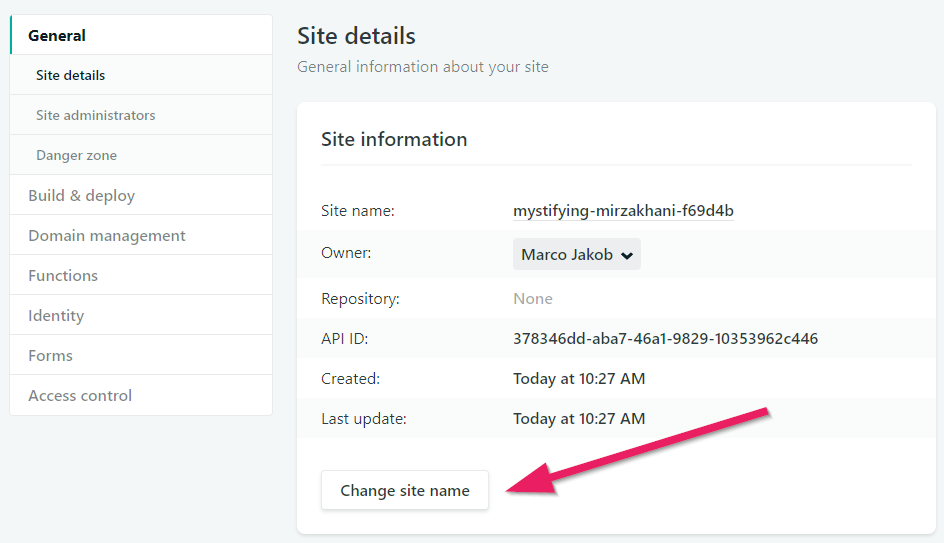
- Um Ihre URL etwas zu verkürzen gehen Sie zu Site settings, klicken auf Change site name und geben einen beliebigen Namen eingeben.

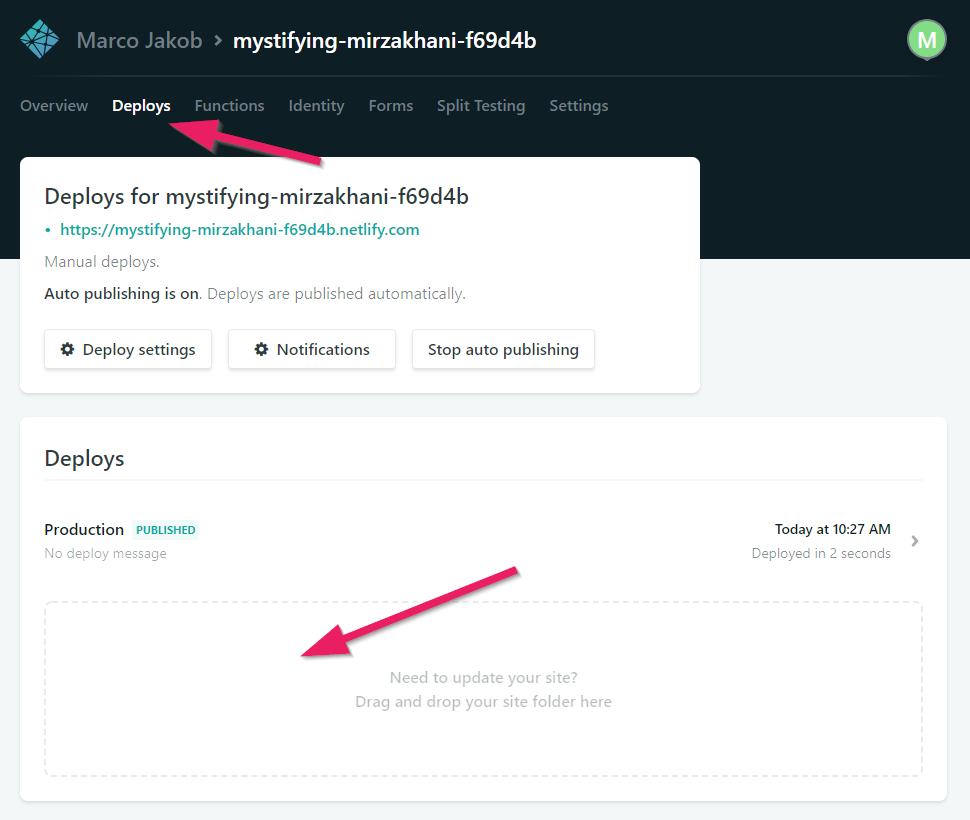
- Für Updates: Sobald Sie eine neue Version Ihrer Webseite veröffentlichen möchten, öffnen Sie das Menu Deploys und ziehen Sie den Ordner einfach erneut in das Feld mit dem Text Drag and drop your site folder here.

Eigene Domain
Irgendwann kommt der Zeitpunkt, wo Sie einen ganz eigenen Domainnamen, wie zum Beispiel http://www.mein-super-name.ch, möchten. Das Einzige, was sie bezahlen müssen, ist die Reservation der Domain bei einem beliebigen Domain Registrar. Dies kostet ca. 10$ pro Jahr. Das Hosting bei Netlify ist gratis.
Sobald Sie eine eigene Adresse reserviert haben, können Sie diese mit Netlify verknüpfen. Siehe dazu die Einstellungen unter Domains, Add custom domain.
Hosting auf GitHub

Wenn Sie schon etwas Erfahrung mit Programmieren haben, dann ist auch GitHub eine gute Möglichkeit für Webseiten-Hosting. GitHub ist eine Plattform, um die Zusammenarbeit unter Programmierern zu erleichtern.
Wenn man seine Website auf GitHub speichert, dann kann man entweder GitHub mit Netlify verknüpfen, damit eine solche Seite veröffentlicht werden kann oder man nutzt GitHub Pages, den Dienst von GitHub selbst.
→ Im nächsten Teil geht es darum, der Webseite etwas Style einzuhauchen. Weiter geht's also mit Teil 3: Einführung in CSS.
Diese Seite ist abgeleitet von code.makery von Marco Jakob, verwendet unter CC BY.
Sie ist lizenziert unter CC BY-NC-SA von Daniel Fahrni daniel.fahrni@bzz.ch.