Teil 5: Blog und weitere Seiten
Unser Portfolio hat bis hierhin nur eine Startseite. Die meisten Websites (gemeint ist damit der ganze Webauftritt) haben natürlich mehr als nur eine Seite. In diesem Teil werden wir weitere Seiten erstellen.
Neue Seiten erstellen
Wir erstellen drei neue Seiten: Eine Seite für unseren eigenen Blog, eine für Projekte und eine für Kontaktinformationen.
Diese drei Seiten stellen unsere „Hauptseiten“ dar. Das heisst, dass wir daran denken müssen, dass jeweils weitere Unterseiten dazukommen könnten. So wird es zum Beispiel im Blog später für jeden Blogeintrag eine eigenen Unterseite geben. Aus diesem Grund werden wir für diese drei Seiten je einen eigenen Unterordner erstellen. Das gibt uns eine gute Ordnung.
Damit bei einem Aufruf des Unterordners die jeweilige Hauptseite automatisch als erstes angezeigt wird, nennen wir alle Hauptseiten index.html.
Eine neue Seite zu erstellen ist einfach. Am besten kopieren Sie die bisherige index.html, damit Sie bereits die Grundstruktur haben. Dann müssen wir natürlich jeweils ein paar Anpassungen vornehmen.
Seite für den Blog
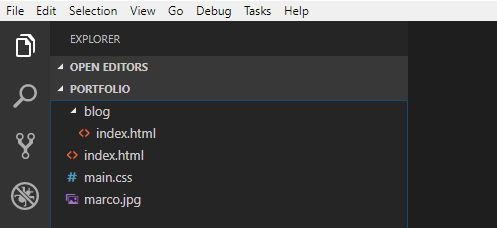
Erstellen Sie einen Unterordner in Ihrem Portfolio-Ordner namens blog. Kopieren Sie die Datei index.html in diesen Unterordner. Nun sollte Ihre Dateistruktur so aussehen:

Öffnen Sie nun die kopierte Datei blog/index.html in Ihrem Browser (wenn Sie den Brackets-Editor verwenden, klicken Sie auf den Blitz für die Live-Vorschau). Nun werden Sie merken, dass zwei Dinge nicht funktionieren:
- Das Bild wird nicht angezeigt.
- Die im CSS definierten Farben werden nicht übernommen.
Da wir uns in einem Unterordner befinden, stimmt jetzt die URL (oder auch Pfad genannt) nicht mehr. Damit das Bild angezeigt würde, müssten wir für das src-Attribut anstatt marco.jpg nun ../marco.jpg oder /marco.jpg angeben. Aber wahrscheinlich wollen wir nicht schon wieder das gleiche Bild auf der Blogseite. Also können Sie das gesamte img-Element entfernen.
Beim CSS ist es üblich, dass man die Regeln jeweils für das gesamte Projekt definiert. So ist es wichtig, dass wir die gleiche CSS-Datei auch in der Blogseite verwenden können. Dies erreichen wir, indem wir die URL ändern von main.css auf /main.css. Mit dem / springen wir in den Hauptordner zurück - egal, in welchem Unterordner wir uns gerade befinden. So sieht jetzt das gesamte link-Element aus:
blog/index.html
<link rel="stylesheet" href="/main.css">
Jetzt passen wir noch den Titel und Inhalt an:
blog/index.html - Blog Hauptübersicht
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="/main.css">
<title>Blog - Web Portfolio von Marco</title>
</head>
<body>
<h1 class="title">Blog</h1>
<p>Hier schreibe ich über alles, was mir beim Lernen von Webprogrammierung begegnet.</p>
<h2>Blogeinträge</h2>
<!-- Hier kommt eine Liste mit allen Blogeinträgen. -->
</body>
</html>
<!-- und -->. Mit diesen Tags können wir in HTML einen Kommentar hinschreiben. Kommentare sind nur für uns als Programmierer gedacht und werden vom Browser ignoriert.
Blogeintrag als Unterseite
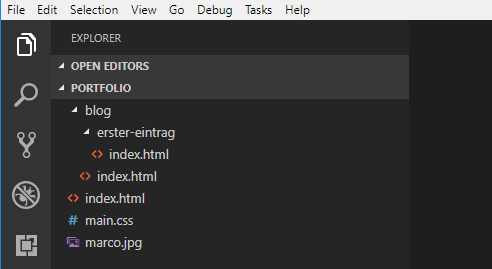
Der Blog braucht natürlich noch Einträge. Wir erstellen für jeden Blogeintrag eine eigen HTML-Unterseite. Erstellen Sie einen Unterordner innerhalb des blog-Ordners mit dem Namen erster-eintrag. Kopieren Sie die Datei blog/index.html in diesen Ordner hinein.

Im Blogeintrag ändern wir den Inhalt wie folgt ab:
blog/erster-eintrag/index.html - Erster Blogeintrag
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="/main.css">
<title>Erster Eintrag - Web Portfolio von Marco</title>
</head>
<body>
<h1 class="title">Erster Eintrag</h1>
<p>02. August 2014</p>
<hr>
<p>Dies ist mein erster Eintrag im Blog.</p>
</body>
</html>
hr). Sie werden mit ausprobieren oder einer Internetsuche schnell herausfinden, was es bewirkt.
Legen Sie los mit Blogeinträgen!
Ich empfehle Ihnen, dass Sie sofort damit anfangen, Blogeinträge zu schreiben. Sie könnten an jedem Tag, an dem Sie etwas Neues über Programmieren gelernt haben, einen kurzen Eintrag dazu schreiben. Ich notiere hier ein paar Gedanken, die Sie zu mögliche Inhalten inspirieren könnten:
- Was habe ich heute gelernt?
- Screenshots einfügen
- Links zu hilfreichen Seiten
- Welche Probleme sind mir begegnet?
- Wie habe ich diese Probleme gelöst?
- Woran sollte ich das nächste Mal arbeiten?
Mit solchen Blogeinträgen werden Sie beim Lernen von Programmierung viel schneller vorwärts kommen:
- Sie werden sich bewusst, was Sie gelernt haben → mehr Motivation!
- Sie können später in ihrer persönlichen Dokumentation etwas nachschlagen, z.B. Links zu hilfreichen Seiten.
- Sie üben beim Schreiben der Einträge gleich die gelernten HTML-Elemente und CSS-Regeln.
- Wenn Sie Ihre Website veröffentlichen, dann können Sie Ihren Blog auch anderen zugänglich machen. So können Sie Ihr Wissen mit anderen Teilen oder jemanden einladen, Ihnen bei einem Problem zu helfen.
- Falls Sie Ihr Portfolio veröffentlichen, würde mich das sehr interessieren. Schreiben Sie dann irgendwo einen Kommentar mit dem Link!
Also, warten Sie nicht und legen Sie los. Es lohnt sich!
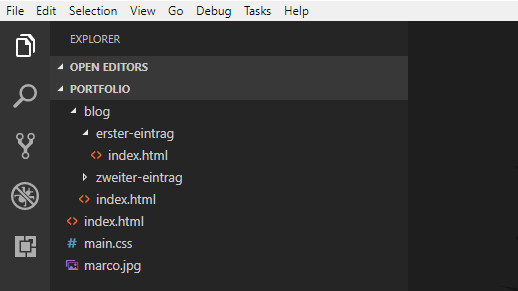
Zweiter Blogeintrag
index.html-Seite). So haben Sie eine gute Ordnung und können Bilder oder andere Dateien für den Blogeintrag im Unterordner ablegen.

Seite für Projekte
Wenn wir später verschiedene Webseiten und Webapplikationen programmieren, wäre es natürlich nützlich, eine separate Seite zu haben, wo wir diese aufführen könnten. Wir bereiten schon mal eine Seite für unsere Projekte vor, jedoch noch ohne Inhalt.
Gehen Sie wie oben beim Blog vor und erstellen Sie einen Unterordner projekte mit einer Datei index.html:
projekte/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="/main.css">
<title>Projekte - Web Portfolio von Marco</title>
</head>
<body>
<h1 class="title">Projekte</h1>
<p>Hier finden Sie später meine Webprojekte.</p>
</body>
</html>
Seite für Kontakt
Als letzte Hauptseite fügen wir eine Seite mit Kontaktinformationen hinzu. Erstellen Sie einen Unterordner kontakt mit einer Datei index.html.
kontakt/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="/main.css">
<title>Kontakt - Web Portfolio von Marco</title>
</head>
<body>
<h1 class="title">Kontakt</h1>
<p>
Sie können mich kontaktieren per Mail: <a href="mailto:spammails@gmx.ch">spammails@gmx.ch</a>
</p>
<p>
Marco Jakob<br>
Schweiz
</p>
</body>
</html>
<br>. Es bewirkt einen Zeilenumbruch. Beachten Sie auch den speziellen Link mit mailto: und der E-Mail-Adresse. Dieser Link bewirkt, dass das E-Mail-Programm geöffnet wird und gleich die Adresse ausgefüllt ist.
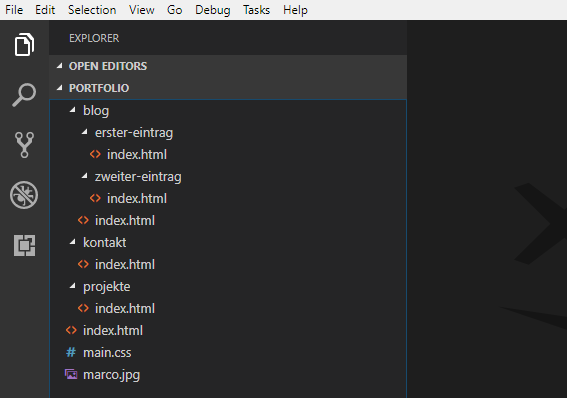
Nun haben wir bereits fünf HTML-Seiten:

Wie weiter?
Was natürlich fehlt, ist eine Navigation, so dass man einfach zwischen diesen Seiten hin und her wechseln kann.
→ Das nehmen wir gleich in Angriff im Teil 6: Navigieren zwischen Seiten.
Diese Seite ist abgeleitet von code.makery von Marco Jakob, verwendet unter CC BY.
Sie ist lizenziert unter CC BY-NC-SA von Daniel Fahrni daniel.fahrni@bzz.ch.