Website-Layout mit Bootstrap
Standardmässig werden HTML-Elemente auf zwei Arten angeordnet:
Blockelemente beginnen immer in einer neuen Zeile. Beispiele für Blockelemente sind <div>, <h1>, <p> und <li>.

Inline-Elemente stehen in der gleichen Zeile. Beispiele für Inline-Elemente sind <span>, <a>, <strong>, <em> und <img>.

Diese zwei Möglichkeiten reichen jedoch nicht, um ein richtiges Layout für eine Webseite zu erstellen.
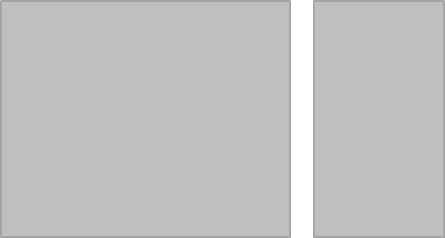
Die meisten Webseiten haben entweder ein Layout mit zwei Spalten …

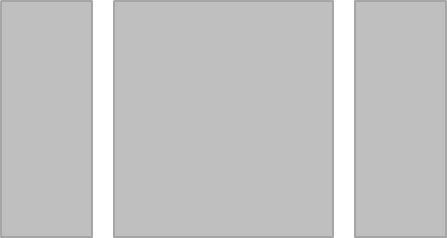
… oder ein Layout mit drei Spalten.

So etwas hinzubekommen ohne ein CSS-Framework wie Bootstrap wäre eine rechte Herausforderung. Mit Bootstrap wird es einfacher.
Zusätzlich wird das Layout in Bootstrap automatisch auf die Bilschirmgrösse angepasst (sogenanntes Responsive Layout). Wir können zum Beispiel angeben, dass auf kleinen Bilschirmen die Spalten untereinander angezeigt werden sollen, weil sie nebeneinander nicht mehr Platz hätten.
Das Bootstrap Raster
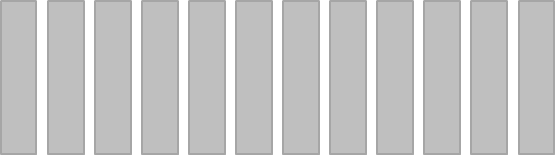
Bootstrap beinhaltet ein 12-spaltiges Rastersystem für das Layout (siehe Dokumentation des Bootstrap-Rasters). Ein Raster kann man sich vorstellen wie eine unsichtbare Tabelle mit zwölf Spalten:

Wir können nun unsere eigenen Spalten definieren, indem wir angeben, wie breit sie in diesem Raster sein sollen.
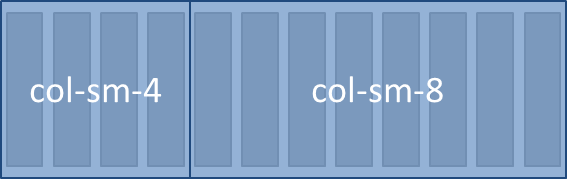
Beispiel für ein 2-spaltiges Layout
In diesem Beispiel definieren wir eine linke Spalte mit der Breite von 4 und eine rechte Spalte mit der Breite von 8. Links könnte man zum Beispiel eine Navigation einfügen und rechts den Seiteninhalt.

Im HTML-Code würde dieses Layout wie folgt aussehen:
<div class="container">
<div class="row">
<div class="col-sm-4">
Hier kommt der Inhalt der linken Spalte.
</div>
<div class="col-sm-8">
Hier kommt der Inhalt der rechten Spalte.
</div>
</div>
</div>
- Das Raster sollte immer in einem
<div>mit einercontainer-Klasse sein. (Wenn die Breite immer bis ganz zum Rand ausgefüllt werden soll, kann man alternativ diecontainer-fluid-Klasse verwenden.) - Innerhalb des Containers kommt ein
<div>mit der Klasserow. Damit definieren wir eine Zeile im Raster. - Innerhalb der Zeilen kommen schliesslich die Spalten mit den
col-Klassen.
Bildschirmgrössen
Eine Spaltenangabe beinhaltet jeweils eine Angabe über die Bildschirmgrösse. Es gibt die folgenden vier Bildschirmgrössen:
col- Spalte für Extra-Small-Geräte (Smartphones, schmaler als 576px)col-sm- Spalte für Small-Geräte (Smartphones, breiter als 576px)col-md- Spalte für Medium-Geräte (Tablets, breiter als 768px)col-lg- Spalte für Large-Geräte (Desktops, breiter als 992px)col-xl- Spalte für Extra-Large-Geräte (grosse Desktops, breiter als 1200px)
Die Angabe col-sm-4 aus unserem Beispiel oben bedeutet also, dass ungefähr ab der Grösse eines Tablets eine Spalte der Breite 4 dargestellt wird.
Alle Bildschirme, welche kleiner sind als die angegebene Grösse, stellen die Spalten automatisch untereinander dar.
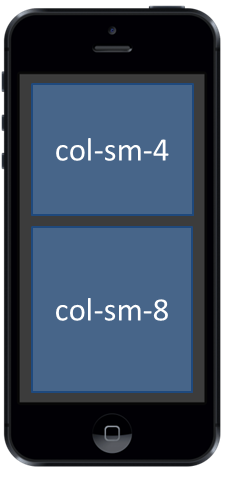
So sieht unser Beispiel für das 2-spaltige Layout auf einem Smartphone aus:

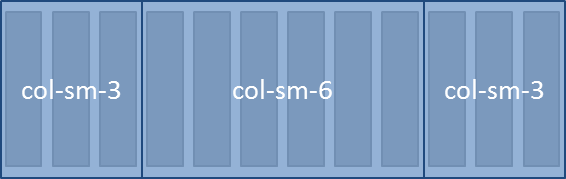
Beispiel für ein 3-spaltiges Layout
In diesem Beispiel definieren wir drei Spalten.

Im HTML-Code würde dieses Layout wie folgt aussehen:
<div class="container">
<div class="row">
<div class="col-sm-3">
Hier kommt der Inhalt der linken Spalte.
</div>
<div class="col-sm-6">
Hier kommt der Inhalt der mittleren Spalte.
</div>
<div class="col-sm-3">
Hier kommt der Inhalt der rechten Spalte.
</div>
</div>
</div>
Anwendung auf Portfolio-Blog
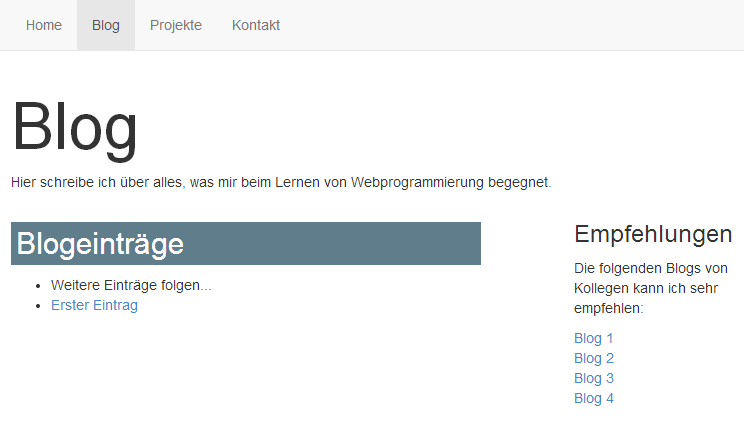
Im HTML & CSS Tutorial haben wir ein Portfolio entwickelt mit einer Blog-Seite. Das folgende Beispiel zeigt ein 2-Spalten-Layout für diese Blog-Seite. In der linken Spalte ist der bisherige Inhalt. In der rechten Spalte haben wir neu Platz zum Beispiel für ein paar Links.

blog/index.html
<div class="container">
<h1 class="title">Blog</h1>
<p>Hier schreibe ich über alles, was mir beim Lernen von Webprogrammierung begegnet.</p>
<div class="row">
<div class="col-sm-8">
<h2>Blogeinträge</h2>
<ul>
<li>Weitere Einträge folgen...</li>
<li><a href="zweiter-eintrag/">Zweiter Eintrag</a></li>
<li><a href="erster-eintrag/">Erster Eintrag</a></li>
</ul>
</div>
<div class="col-sm-3 offset-sm-1">
<h3>Empfehlungen</h3>
<p>
Die folgenden Blogs von Kollegen kann ich sehr empfehlen:
</p>
<ul class="list-unstyled">
<li><a href="#">Blog 1</a></li>
<li><a href="#">Blog 2</a></li>
<li><a href="#">Blog 3</a></li>
<li><a href="#">Blog 4</a></li>
</ul>
</div>
</div>
</div>
Hinweise
- Bei der rechten Spalte wurde noch eine zweite CSS-Klasse hinzugefügt:
offset-sm-1. Dies bedeutet, dass die rechte Spalte um eins nach rechts gerückt werden soll. Damit erhalten wir einen etwas grösseren Abstand zwischen den beiden Spalten. - Testen Sie das Layout in unterschiedlichen Browsergrössen.
- Die Klasse
list-unstyledbewirkt, dass die Listenelemente ohne Punkt angezeigt werden (siehe Bootstrap Listen).
Weitere Informationen zu Layout
Lesen Sie den Abschnitt über das Raster-System in der Bootstrap Dokumentation.
Eine ausführliche Erklärung, wie das Raster-System funktioniert, finden Sie in How the Bootstrap 4 Grid Works.
Diese Seite ist abgeleitet von code.makery von Marco Jakob, verwendet unter CC BY.
Sie ist lizenziert unter CC BY-NC-SA von Daniel Fahrni daniel.fahrni@bzz.ch.